こんにちは.そうのじです.
手に職を付けたいので,プログラミングの勉強をしています.プログラミングでお金を稼ぐという野望があります.
勉強の方法なんですが,「模写コーディング」と言うものに取り組んでいます.これは既存の webサイトを見て模写し,全く同じデザインのページを作ってみるというものです.
今回は,プログラマーのHikoproさんが模写にオススメと提案されていたwebサイト
「JIN」
を模写しました.
本物のページと比較できるように僕が作った方も公開しますので,参考にどうぞ.
JINとは?

JINはワードプレスのテーマの一つです.
(ワードプレスとはブログ作成のための骨組みみたいなもの.)
JINは使い勝手が良いと好評で,数あるテーマの中でも一番多く使われているようです.
有名どころだと,ブロガーのヒトデさんが運営する「ヒトデブログ」もおそらくJINを使っています.
JINの模写コーディング結果を公開
JINを模写コーディングした結果を写真で紹介します.
ちなみに,JINのテーマのDemo site 4を模写しました.
まずは,公式のJIN(本家)のwebサイトをご覧いただけると比較しやすいかと思います.
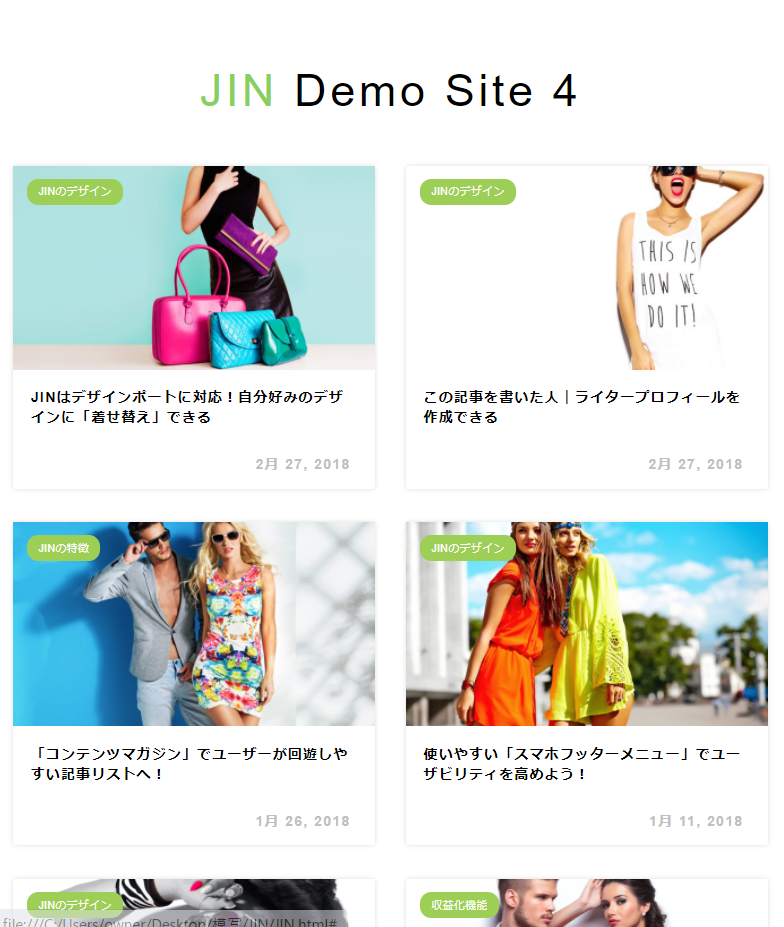
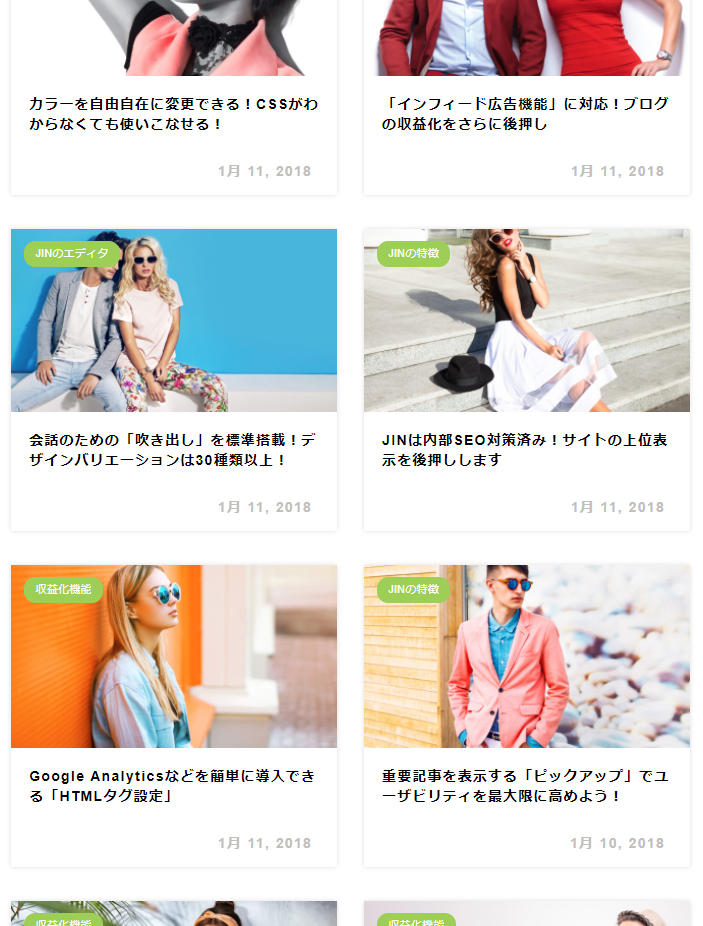
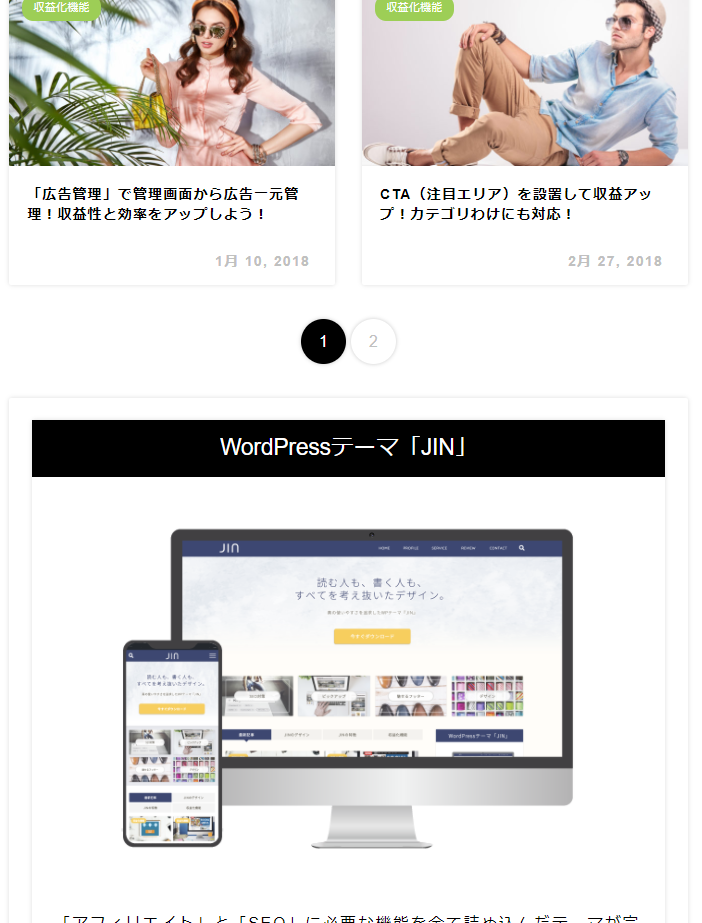
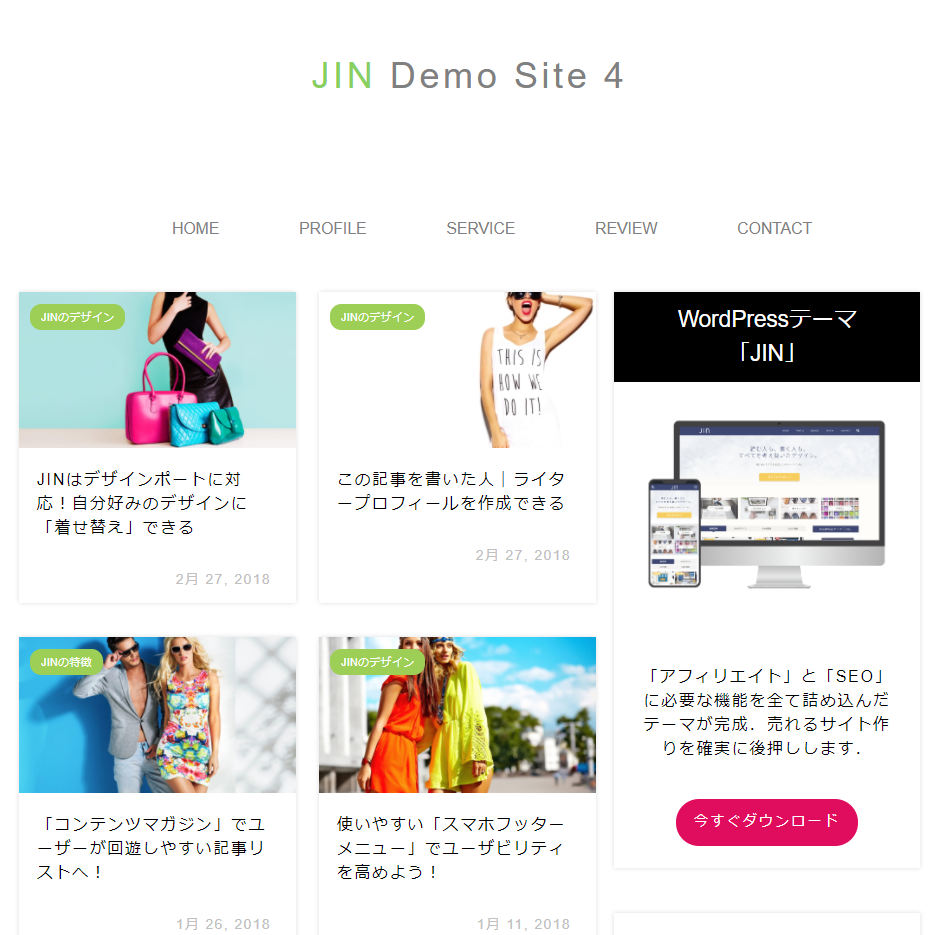
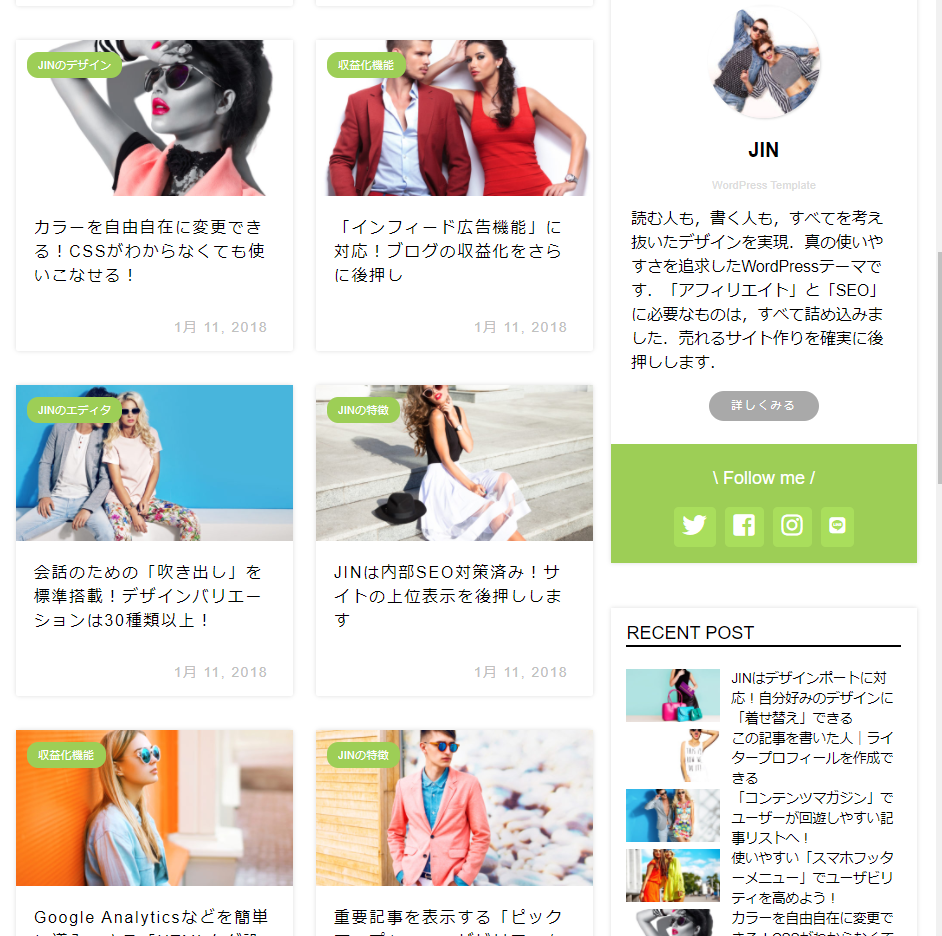
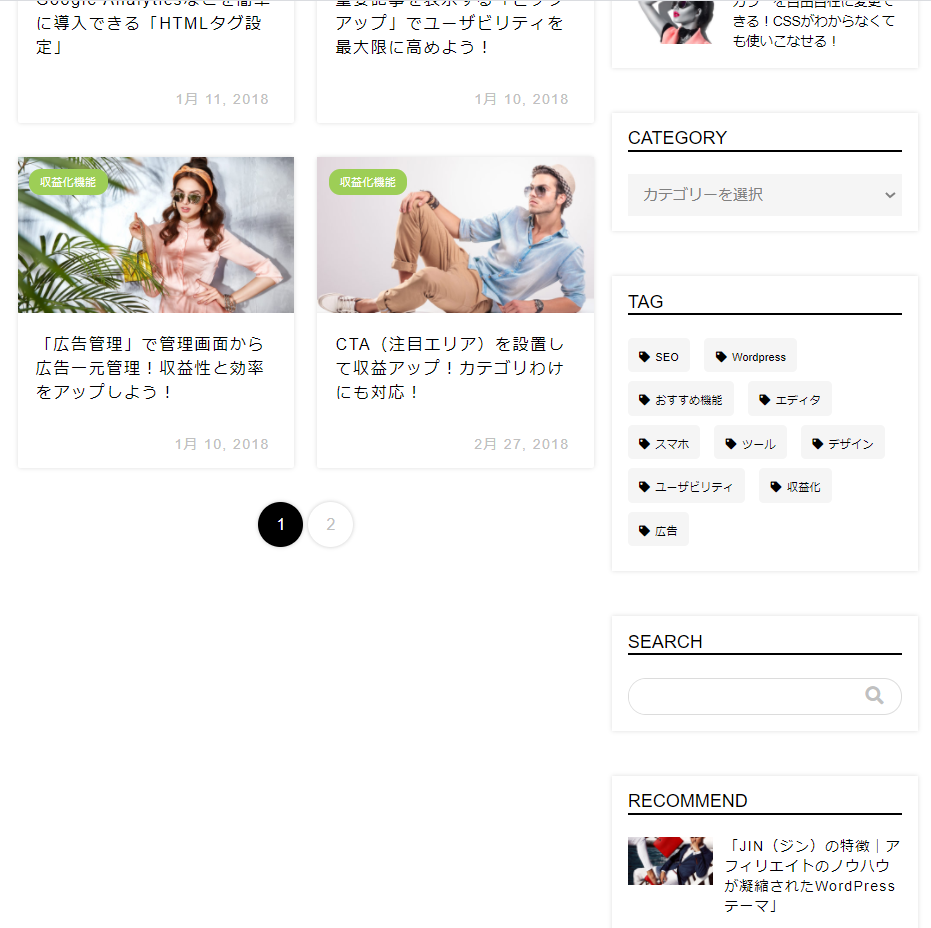
僕が真似して作った方(偽物)
こんな感じで模写させてもらいました.
ブレイクポイントを1か所設定しているので,
- サイドバーがメイン記事の下に来るパターン(スマホ版)
- サイドバーがメイン記事の右に来るパターン(PC版)
の2パターンがあります.
全体のレイアウトが少し異なることが分かるかと思います.
スマホ版から紹介しますね.
スマホ版








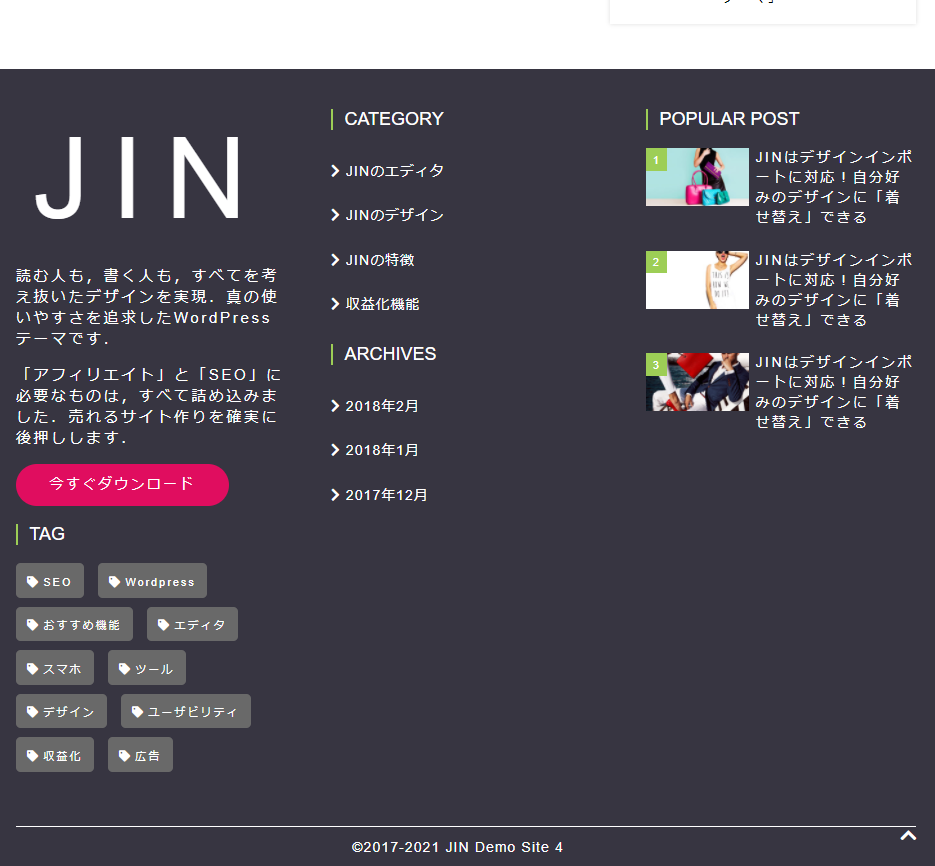
PC版
続いてPC版です.




感想:楽しかった.
今回のJINの模写は,今までと比べて大きく異なる点がありました.
JINの模写は楽しかったんですよ.
他のwebサイトを模写しているときは楽しいなんて思ったことありませんでした.(ひょっとしてプログラミング向いてないのか?)
最低でも1日に30分は模写コーディングをやるようにしています.
でもそれ以上の時間を割くことってないんですよ.やってても難しさとか単調さが目立ってしまって,積極的にどんどんやるという気持ちは起きないのです.
JINの模写で初めて1日数時間模写しましたね.やってて楽しかったんで.
楽しかったのもあって,「僕のブログのテーマをJINにするのもありだなあ」とも思ってしまいました.
楽しかった理由は,JINと言うテーマがオシャレだったからでしょう.
おしゃれな外国の人の写真が多かったし.
それだけでテンション上がるなんて我ながら単純ですが,簡単にテンション上げられるのはもはやラッキー.
これからもおしゃれなサイトを模写したいですね.
まとめ:JINを模写したらやる気出るかも
何度も言いますが,JINは模写していて楽しかったです.

webサイト制作の勉強してるけど、いまいち楽しく感じられない。。。
と言う人はJINを模写してはいかがでしょう.
不思議と楽しくなるかもしれませんよ.
一流のプログラマーの方たちがオススメするサイトの模写はもちろん有効だと思いますが,
たまには自分が気に入ったとか好きなサイトを作ってみるとモチベーションが上がるんじゃないかと思いました.
次はJINと同様ワードプレステーマである,「Xeory」を模写します.
乞うご期待!