こんにちは.そうのじです.
一応大きな会社に勤めているのですが,将来会社はまだ安定しているかとか僕は十分な給料をもらえるかと考えると不安なんですよね.
なので手に職を付けてどんな時代になっても生き抜きたいと思っています.
僕はプログラミングでお金を稼げるようになりたいと思い,独学で勉強を始めました.
模写コーディングとは?
主な勉強方法は「模写コーディング」です.
模写コーディングとは
webデザインスキルの学習方法の一つ。実在するwebサイトを見て同じデザインになるようプログラムを書く。
HTMLとCSSのスキルを身に付けたいなら有効な勉強法だと多くの方が言っています.簡単に真に受けて始めました.
実際に模写コーディングに取り組んでみると,
「自分でwebサイトの設計ができてる!」
と実感できて,大きなやりがいを感じられます.
なので現在までに様々なwebサイトの模写コーディングを行ってきました.
この記事では,今までに書いた模写コーディング記事をまとめました.
模写コーディングをしている方,独学でプログラミングの勉強をしている方のご参考にしていただければと思います.
模写コーディングの記事まとめ
1.Progate

Progateは,プログラミング初心者向けのweb学習サービス.
プログラミング初心者への認知度はほぼ100%ではないでしょうか.まだ知らないよという人はぜひチェックしてみてください.
Progateの「HTML&CSS」上級道場コースの課題を,構築したローカル環境にて模写してみました.
ローカル環境で模写するというのが初めての経験だったため,実践的な雰囲気にドキドキしながら取り組んでいたことを覚えています.
-

-
【模写コーディング】Progate HTML & CSS 上級コース!
続きを見る
2.write

ワードプレステーマである「write」.
白と黒を基調としたシンプルで大人びたデザインです.
余白が多いため,初心者が模写を始めるにはうってつけのページです.
初めて本物のwebサイトを模写コーディングしましたが,初心者でもなんとかなるレベルでした.
-

-
【模写コーディング②】「Write」
続きを見る
3.Dental clinic

Dental Clinicは,模写コーディングの練習ページ.
はにわまんさんというブロガーの方が作成・公開しています.
Dental Clinicは,模写を初めて最初の壁となりました.
ナビゲーションがどうやってもうまくいかない.リストもきれいに配置できない.
八方ふさがりのまま1度挫折しました.
1度模写をストップし,勉強方法を改めました.
そして,HTMLとCSSの本でしっかり基礎を復習してから再挑戦することで,リベンジ達成.
まじで基礎大事ですわ.特に初心者は,displayとかpadding, marginの仕組みは優先的に学んでおいた方がいいと思いました.
-

-
【読書感想文】「フレキシブルボックスで作るHTML&CSS3レッスンブック」
続きを見る
-

-
【HTML&CSS】挫折していたwebサイトでリベンジ達成【模写コーディング】
続きを見る
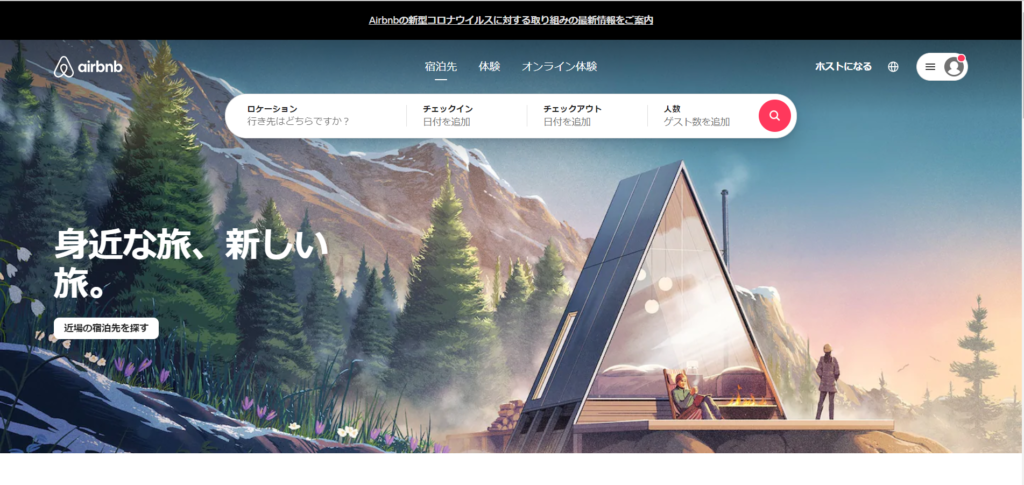
4.Airbnb

民泊仲介サービスの世界的大手,「Airbnb」.
Airbnbの模写は困難を極めました.
というか,途中から一向にクオリティが上がらず頭打ちになったため,完成を断念しています.
プログラマーの方のオススメだったのでやってみたのに,めちゃくちゃ難しかったんですよ.
どうやら,その方が紹介した時と僕が模写した時とで,webデザインががらりと変わっていたようです.
納得.やっぱりあれは初心者向けではなかったですね.
-

-
【模写コーディング】Airbnbの模写難しいって!
続きを見る
-

-
【模写コーディング】airbnbの模写が終わった(断念)からご紹介
続きを見る
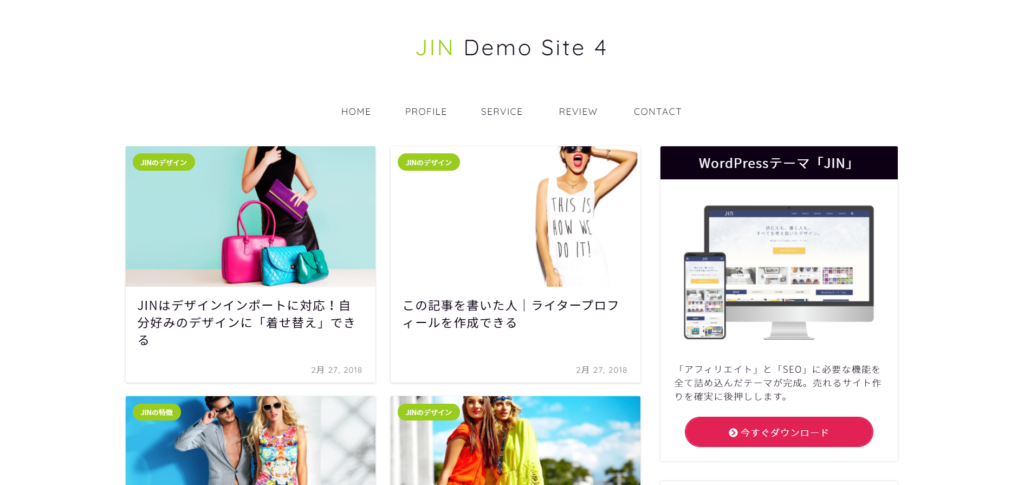
5.JIN

唯一模写していて楽しかったwebサイト.
それがワードプレステーマ「JIN」の1種である,「JIN Demo Site 4」です.
楽しかった理由は,ページがオシャレだったことと自分のスキルレベルに絶妙な難易度だったためでしょうか.
引っかからずに完成させることができ,HTML&CSSの基礎が身に付いてきたかなと思いました.
-

-
【模写コーディング】WordPressテーマ「JIN」を模写したので公開する【HTML&CSS】
続きを見る
XeoryExtention

続いてWordPressテーマの「XeoryExtension」.
全体的には1つ前に模写した「JIN」と変わらない難易度でしたが,ところどころポイントがありました.
facebookの埋め込みや逆三角形を図形で描画するといったもの.
できなかったところもポイントもそこそこあります.
多少HTMLとCSSが使えるようになってきたかと思っていましたが,まだまだ奥が深いですね.
-

-
【HTML&CSS】XeoryExtensionの模写作公開!難易度・ポイントは?【模写コーディング】
続きを見る
まとめ:修業は続く

こうして模写してきたページを振り返ってみると,
できることが確実に増えてきてるなあと感じます.
Progateを終えた頃には
「今持ってるスキルだけでほんとにwebサイト作れるのか?」
と疑心暗鬼でしたが,割とちゃんと作れている気がします.
ただ,模写した作品は細かいところがおかしかったりします.
そういうところは,小さな差異に気づかずに手を入れなかったわけではなく,手を尽くしてもどうにもならなかったというのがほとんど.再現度を追求するとまだまだ至らない点が多いです.
画像の切り抜き方法など,いまだにわかっていない技術も多いです.
模写コーディング簡単じゃないですね.
技術を磨いていくためにまだまだ模写を続けていきます.
このページも随意更新していきますので,ぜひまた見に来てください.
プログラミング技術を身に付けたい同志の皆さん,共に頑張りましょう.