こんにちは.そうのじです.
将来プログラミングでお金を稼ぎたいなということでプログラミングの勉強をしています.
現在はHTML, CSS学習の一環として模写コーディングやってます.
模写コーディング:既存のwebサイトを見て,全く同じデザインをコーディングによって構築するすること
HTML&CSSの学習を始めたこの1年で,すでにwebサイトを5ページ模写してきました.
ゆっくりですが確実に歩みを進めているところです.
-

-
【HTML&CSS】模写コーディングの成果を紹介する記事まとめ【プログラミング初心者】
続きを見る
今回は6つ目の模写作品としてWordPressテーマの一つである「XeoryExtension」を選びました.
模写が終わりましたので公開します.
こんな人に読んでほしい
・プログラミングに興味がある人
・webデザインに興味がある人
・HTML, CSSを学び始めたばかりの人
XeoryExtension模写の製作物を公開!
さっそく画像で公開していきます.
スマホ版とPC版でレイアウトが少し変わるので,両方のバージョンを製作しました.
スマホ版から見ていきましょう.
スマホ版
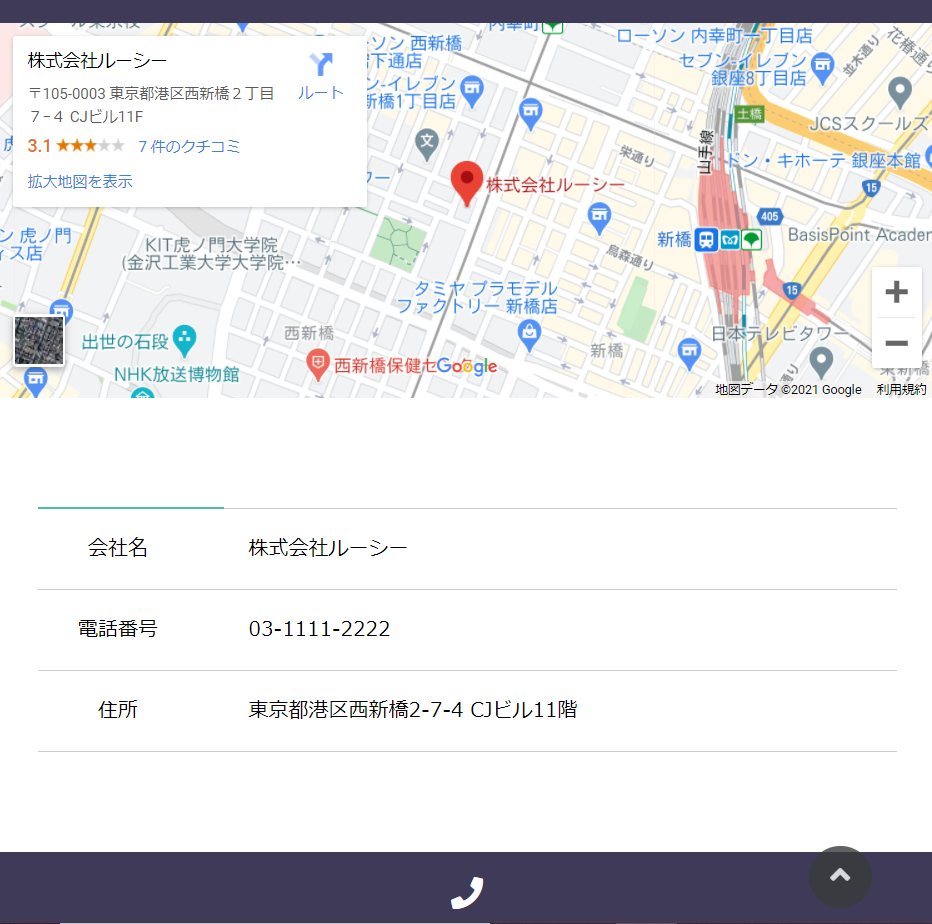
スマホ版:製作物












スマホ版:振り返り
スマホ版は割とスラスラ書けました.
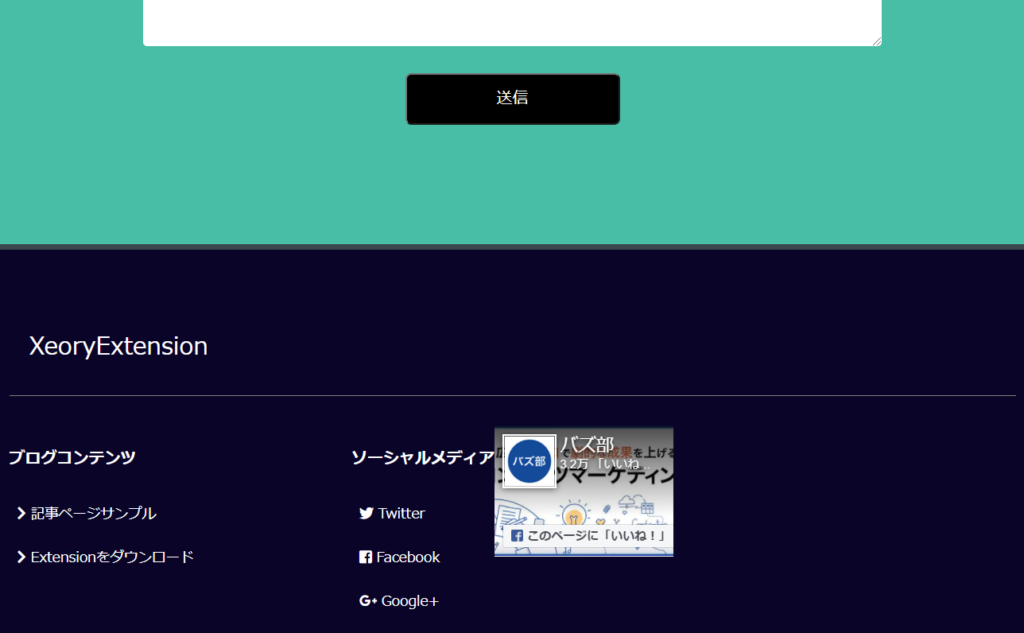
ただ,最後のページのfacebookの埋め込みだけが不満です.
横幅と位置の調整が全然できないんですよ.
facebookの公式サイトから埋め込み用コードを引っ張ってくることでリンクを張れるのですが,このコードの中身がよくわからない.
どこを触ればどこが変化するのか最後まで分かりませんでした.
PC版
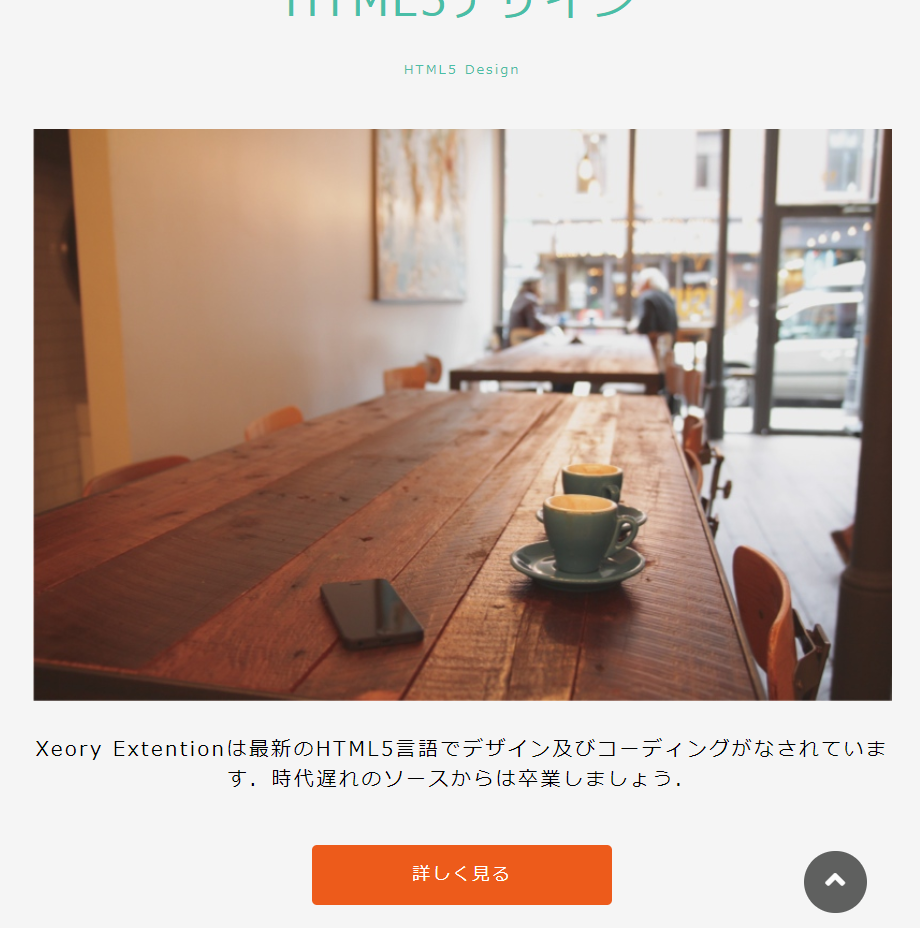
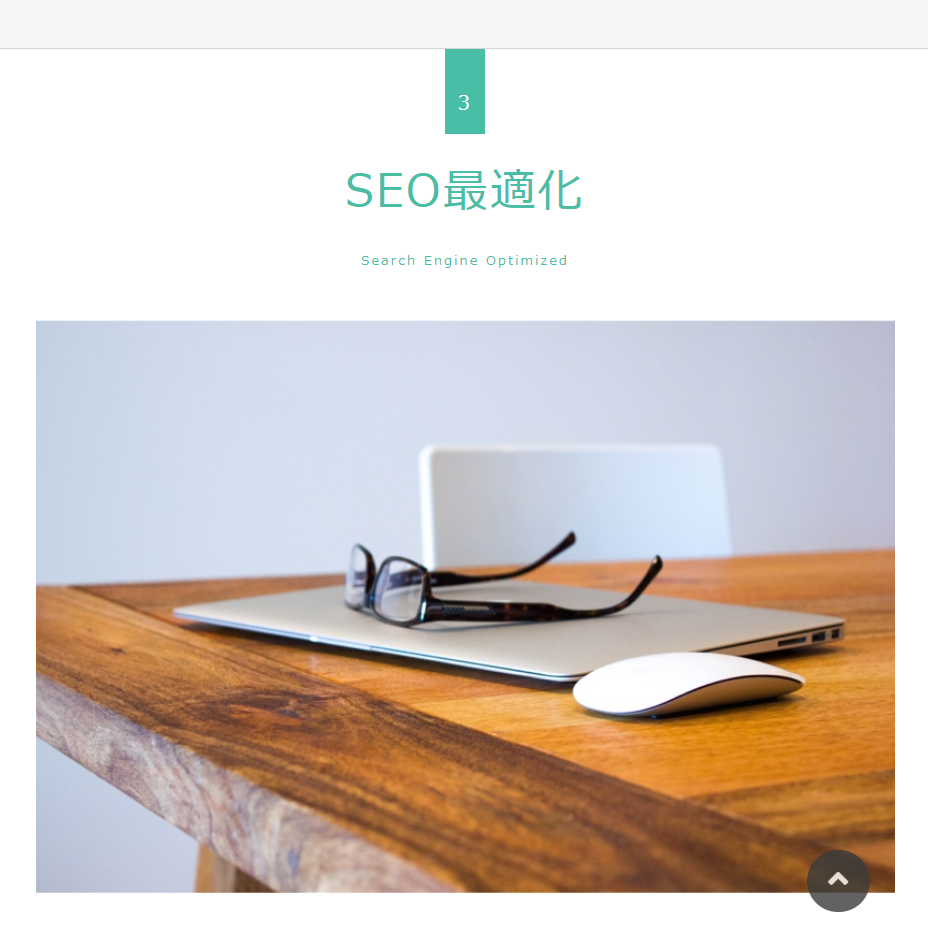
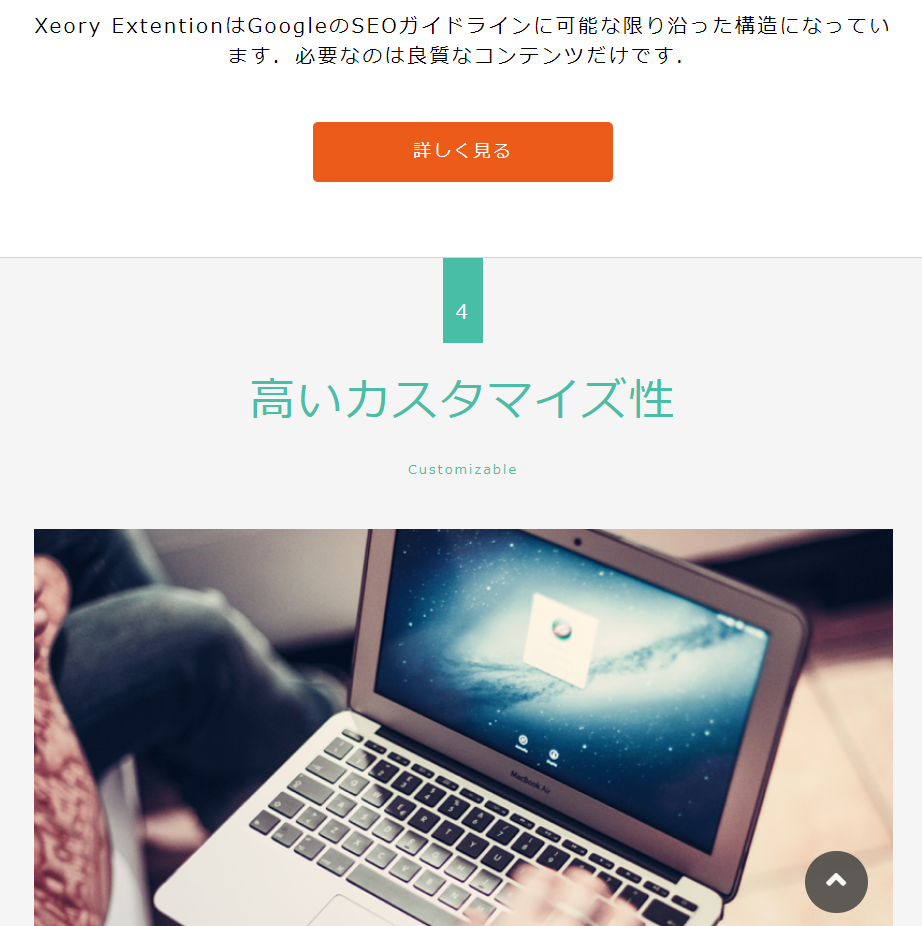
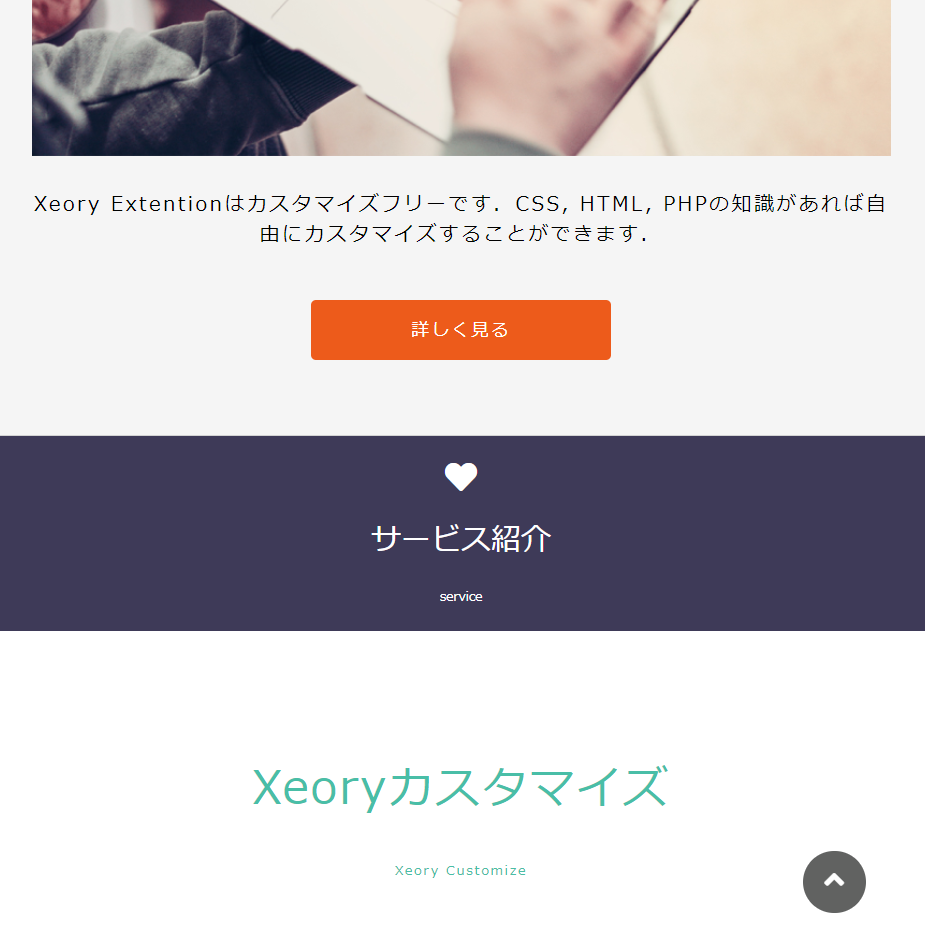
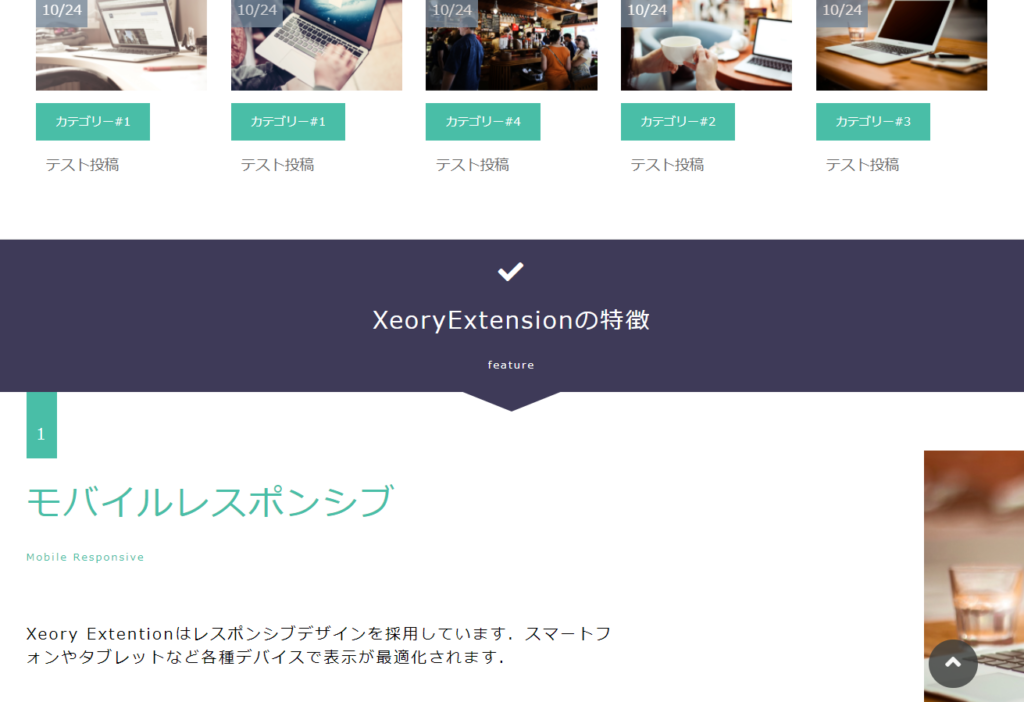
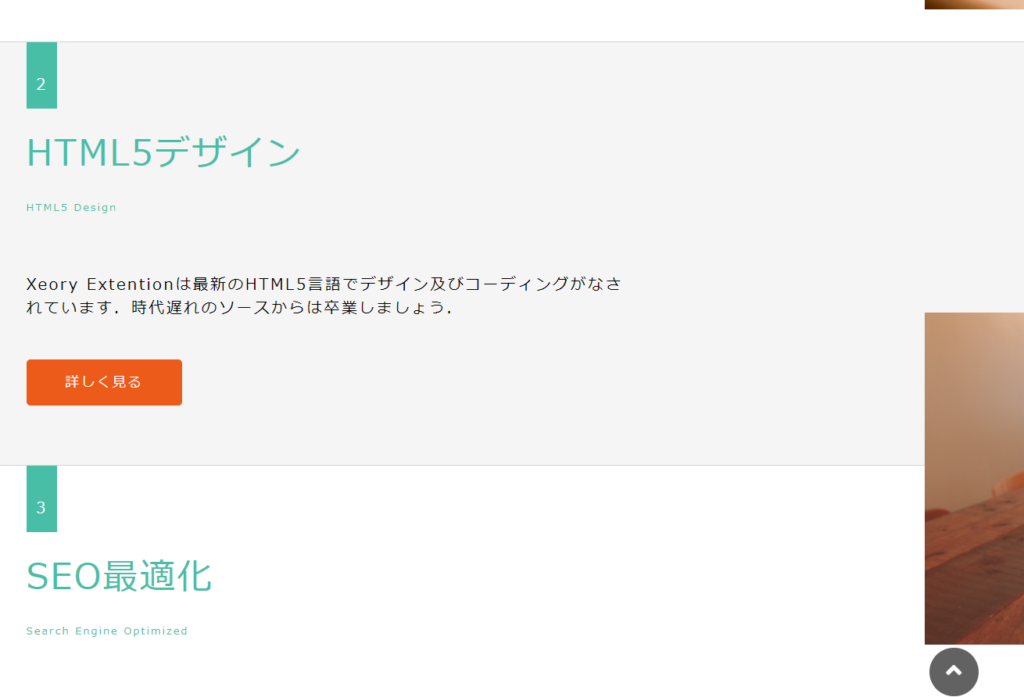
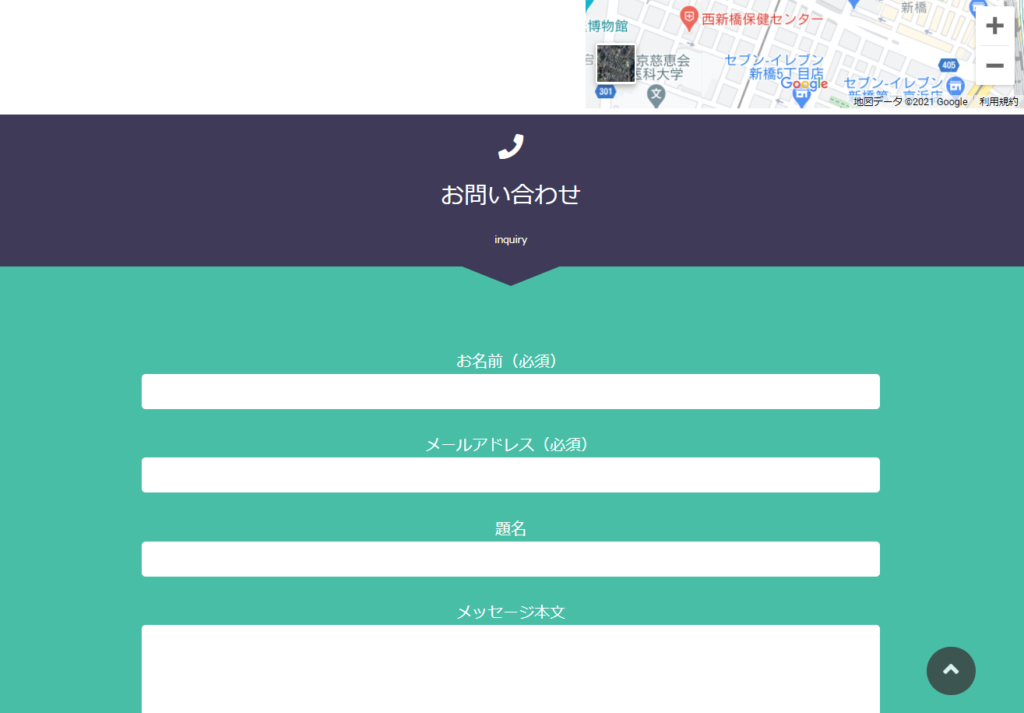
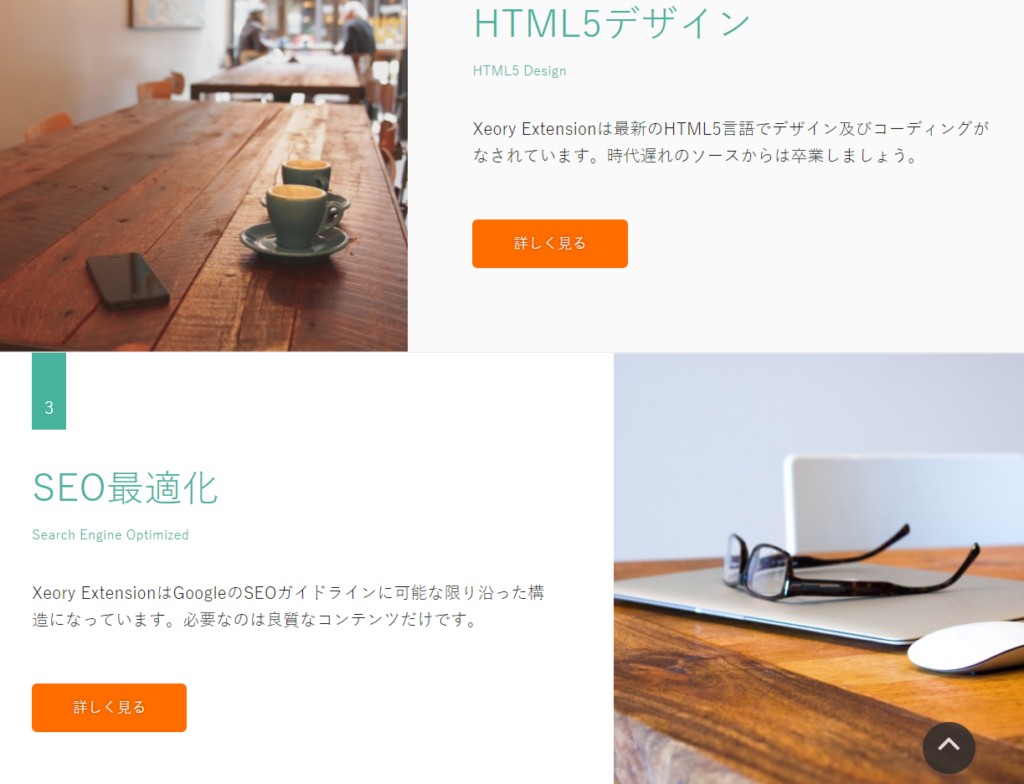
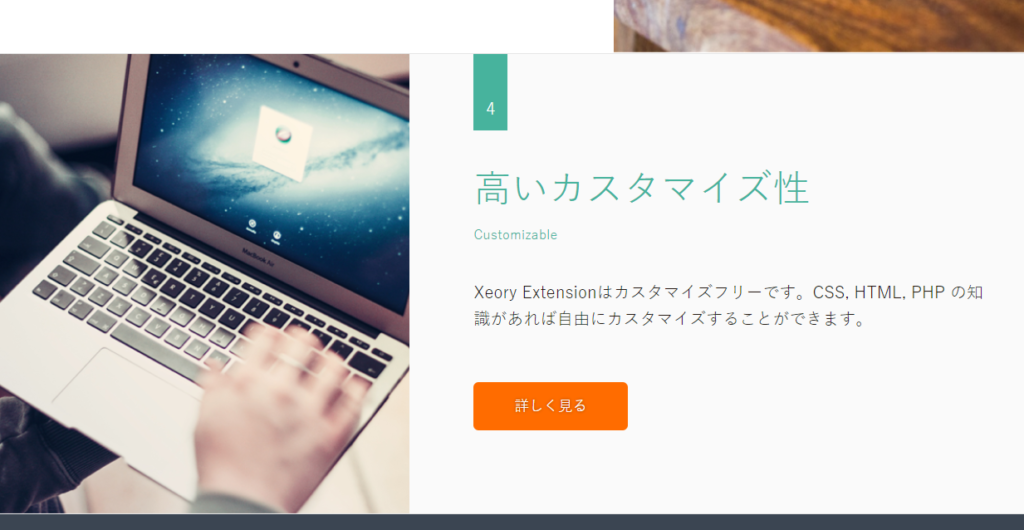
PC版:製作物










PC版:振り返り
明らかに崩壊してる箇所があります.
「Xeory Extensionの特徴」という項目です.場所でいうと中盤の頭.
ここの画像の配置が全然できませんでした.
スマホ版では「Xeory Extensionの特徴」内の各タイトルと本文の間にimgタグを書いていたのですが,PC版ではimg画像だけ隣へ飛び出し,もともと画像がいたスペースは詰まるのです.
これをCSSでどう実装すればいいのかずっと悩んでいましたが,結局お手上げでした.
別の技術課題としては,「Xeory Extensionの特徴」とか「サービス紹介」などのタイトルの下に逆三角形を設置するというのものがありました.
これは調べながらやったら意外と簡単にできました.
なおスマホ版で諦めたfacebookの埋め込みは,PC版でもできていません.
*PC版:追記
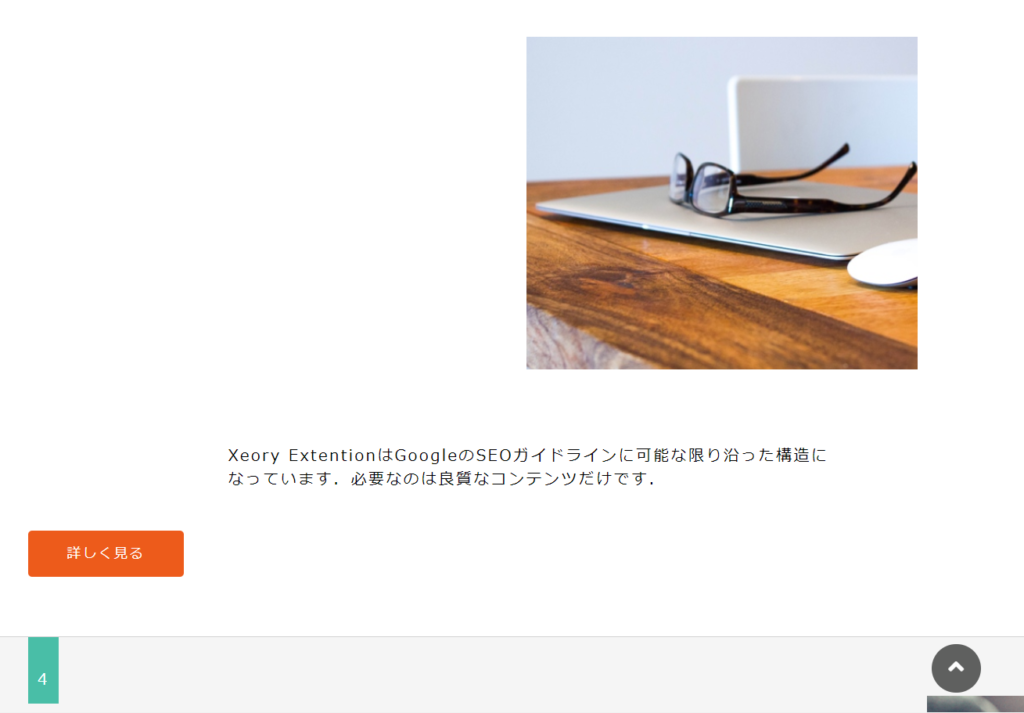
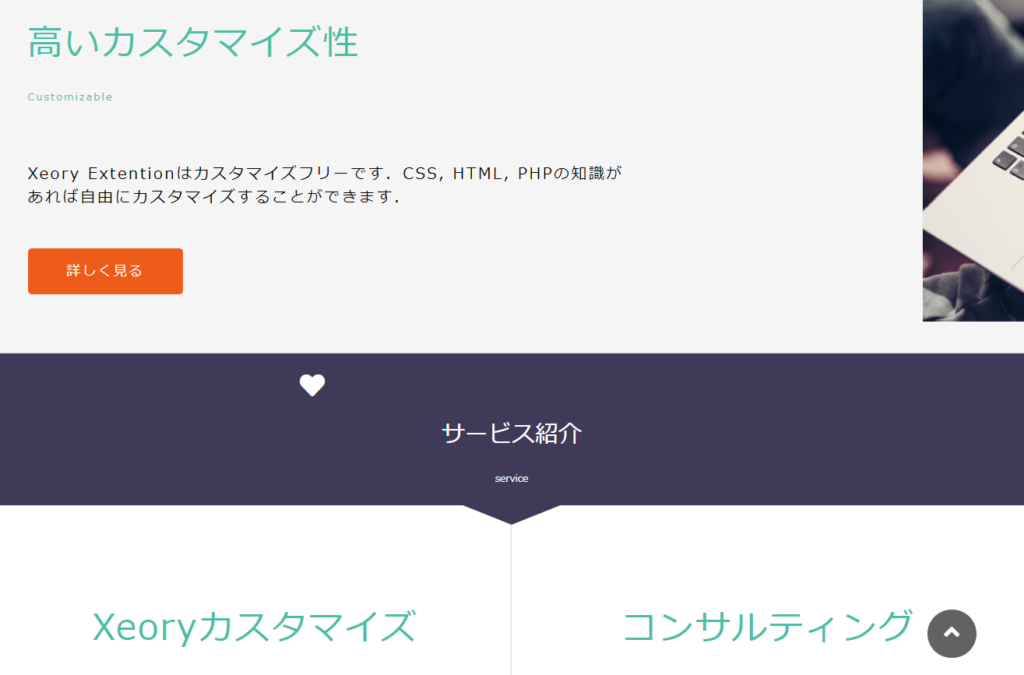
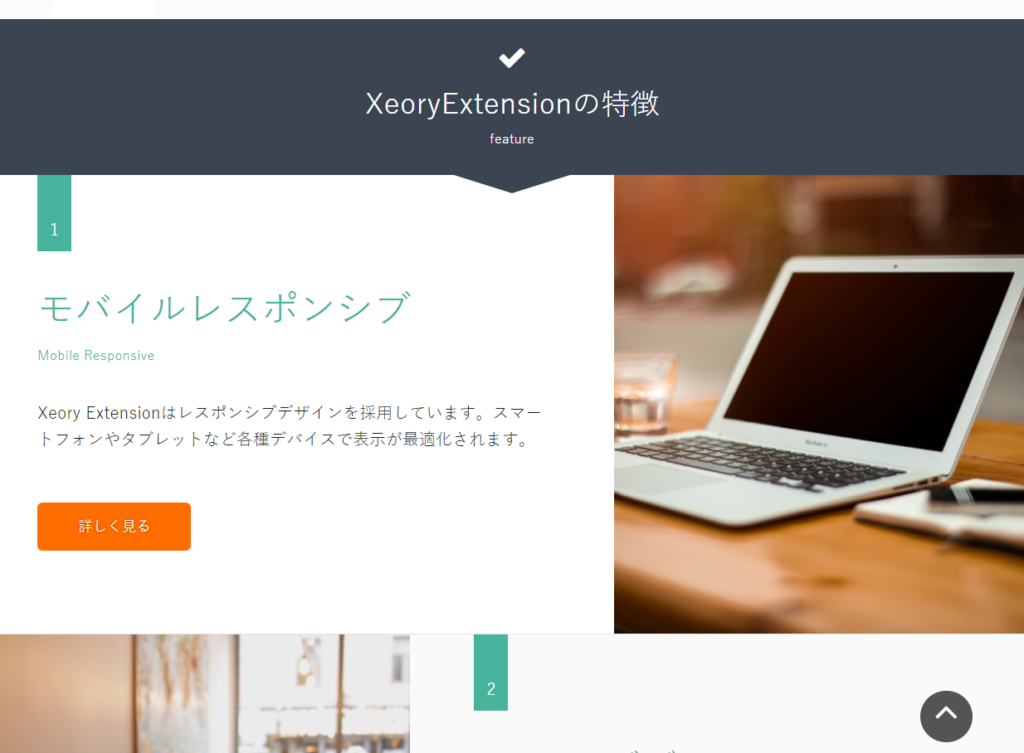
画像のレイアウトが崩壊していた箇所ですが,検証者ツールで本物を参考にしながら書いたところうまくいきました.
本来は以下のようなデザインになるはずでした.



左右に画像をちりばめられるとこうもおしゃれになるんですね.
やり方は分かったので次からは自力で実装できるようにしたいところ.
まとめ:模写に慣れた人なら難しくなさそう
前回のJINの模写と比べて,難易度は少しだけ上がったかなと思います.
逆三角形とかfacebookの埋め込みなど,ちょこちょこ新しい知識が必要になるくらいです.
ある程度模写に慣れた人ならさほど手こずらないと思います.
次はiSaraというwebサイトを模写します.
iSaraを作ることができれば実際に案件を受けられるレベルらしいので,張り切って挑戦します.
【HTML, CSSの勉強方法】
ちょうど1年前にHTMLとCSSの学習を始めたので,1年やっていればこのくらいはできるようになることをお見せできました.
1年やってこのレベルではショボいかもしれませんが,逆に1年やればだれでもここまでは到達できるとも言えます.
僕がHTMLとCSSの学習に使った教材は,主に「Progate」というオンラインプログラミングサービスと,「フレキシブルボックスで作るHTML&CSSレッスンブック」という本1冊です.
僕が模写したXeoryExtensionを見てwebデザインやプログラミングに興味が湧いた人は,この2つの教材をおススメします.
Progateやってからレッスンブックの流れがベターです.
こちらの記事が参考になるはずです.
-

-
【模写コーディング】Progate HTML & CSS 上級コース!
続きを見る
-

-
【読書感想文】「1冊ですべて身につくHTML&CSSとWebデザイン入門講座」
続きを見る
-

-
【読書感想文】「フレキシブルボックスで作るHTML&CSS3レッスンブック」
続きを見る
プログラミングに興味がある方,一緒に頑張りましょう!